Forms
A form is a collection of related controls for users to provide data and configurations.
Design Spec
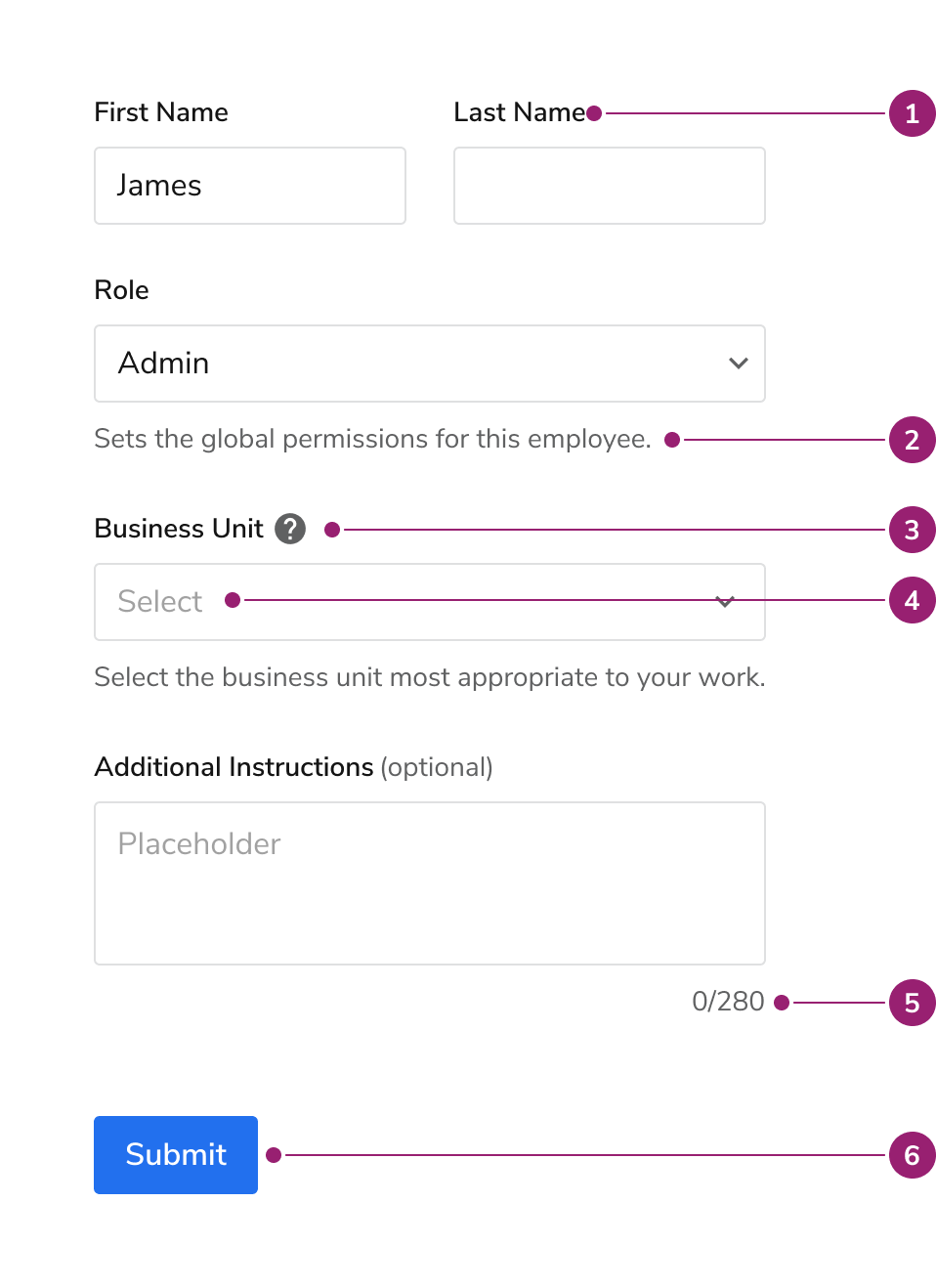
Form Anatomy
Forms are made up of many possible components, including many represented below.

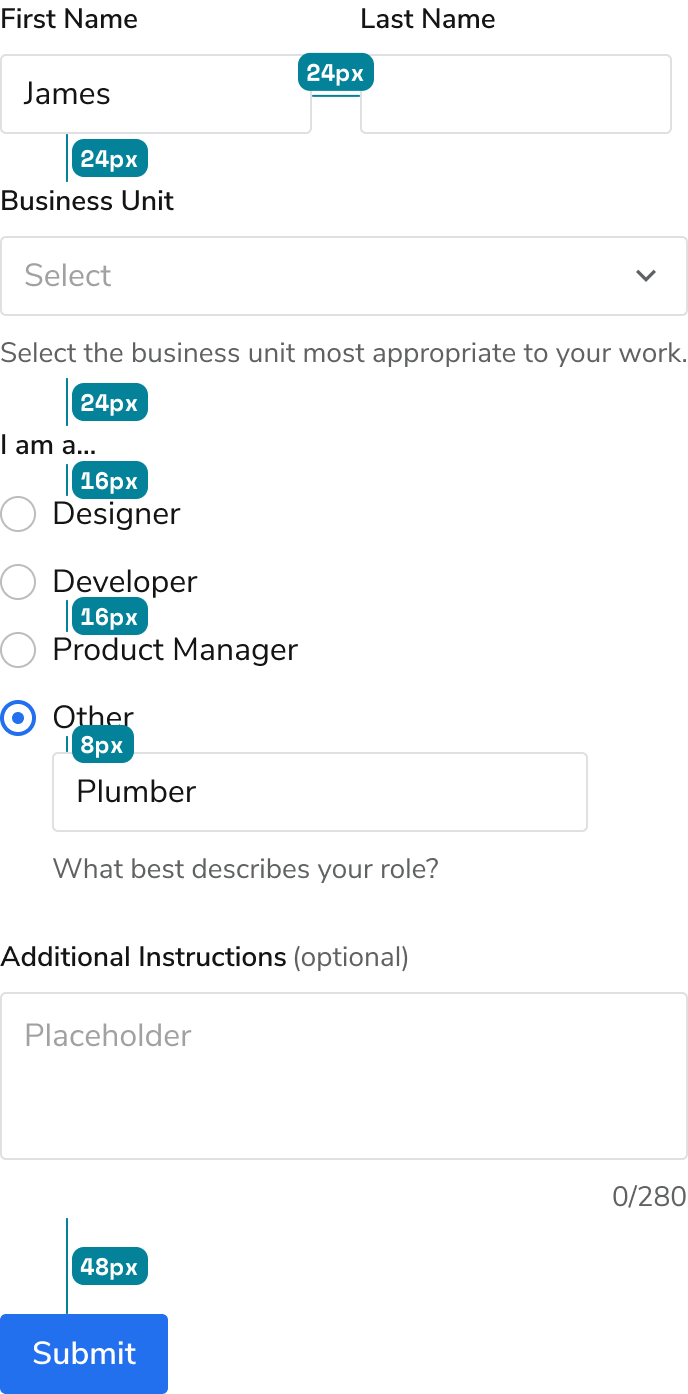
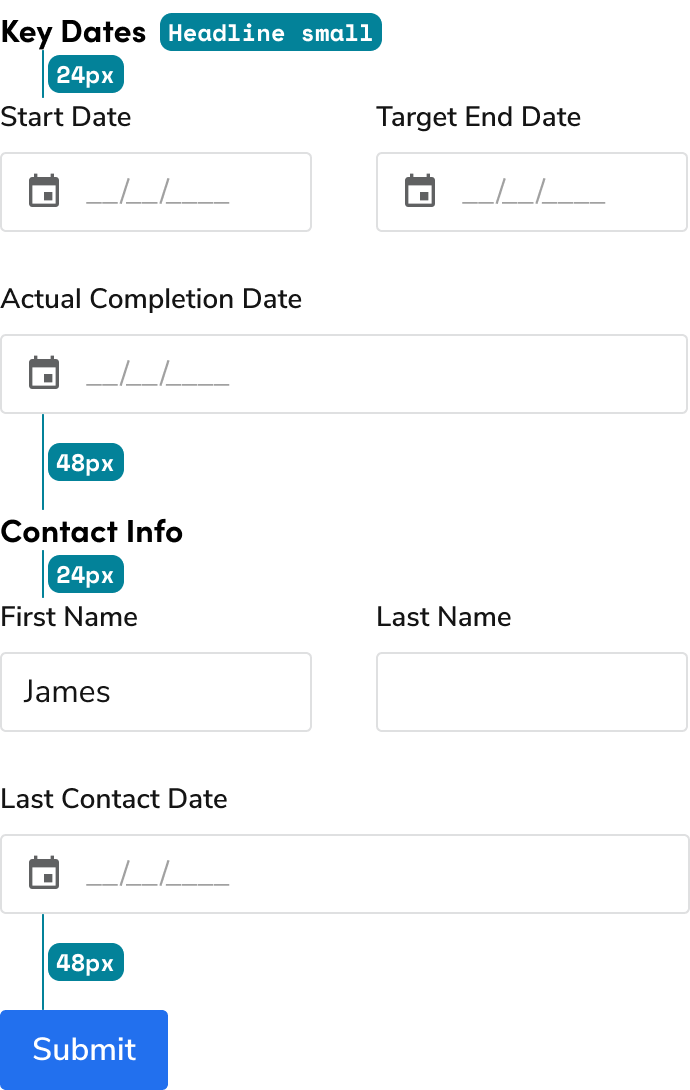
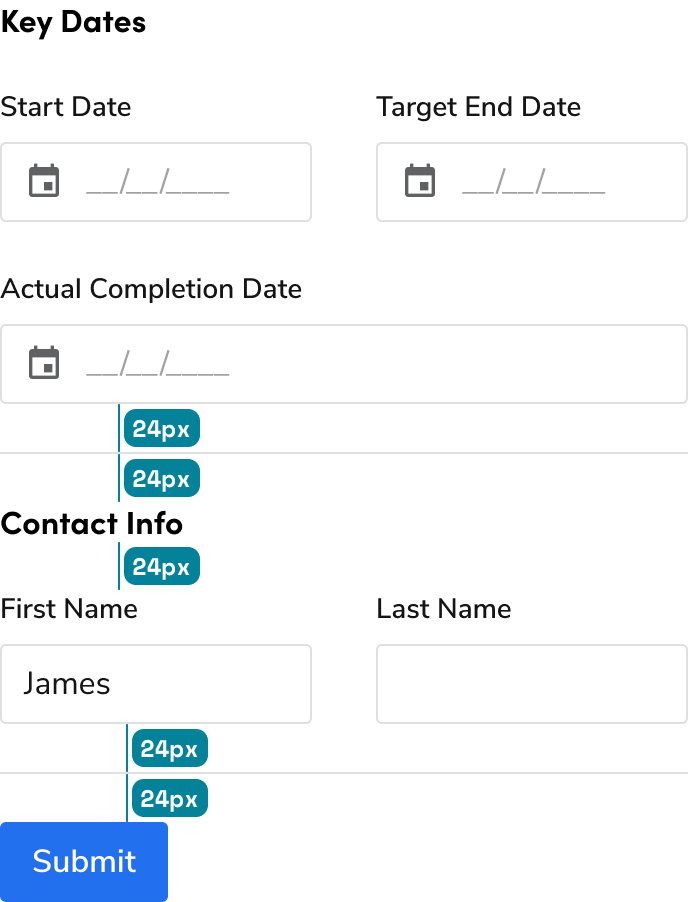
Spacing
Spacing between form element is 24px, or $spacing-3 on our token scale. This is true for both horizontal and vertical scrolling. Certain elements, such as a group of radios or checkboxes, are a more compact 16px ($spacing-2). Spacing within elements of form elements are typically 8px, or $spacing-1 on our token scale.


}
Grouping
Spacing between the form element group is 48px, or $spacing-5.


}
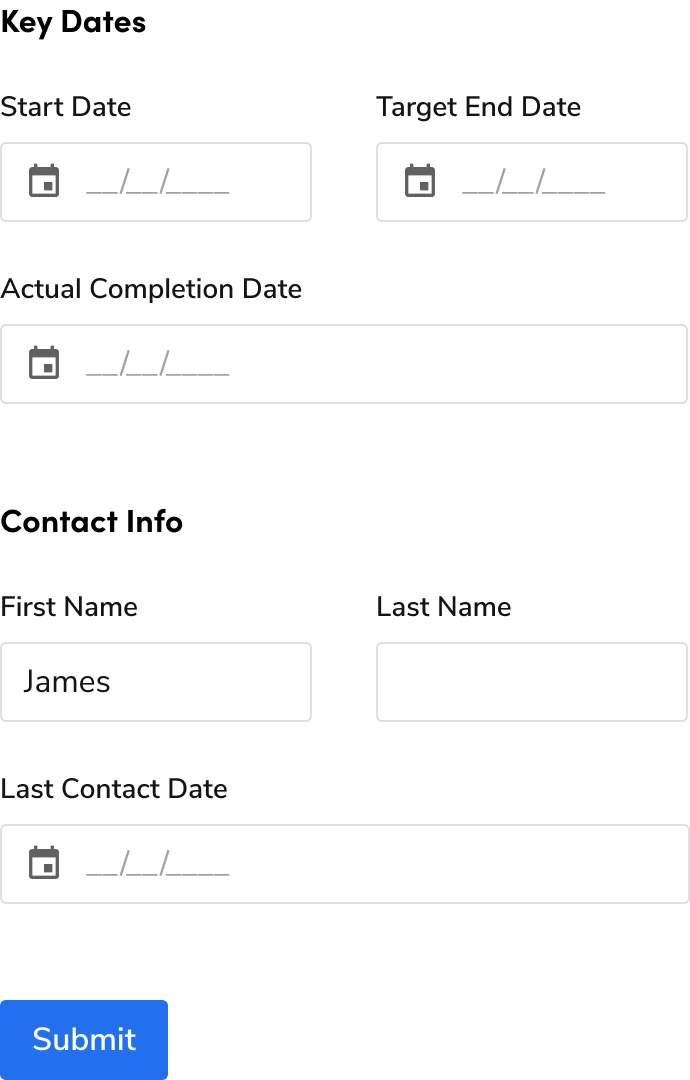
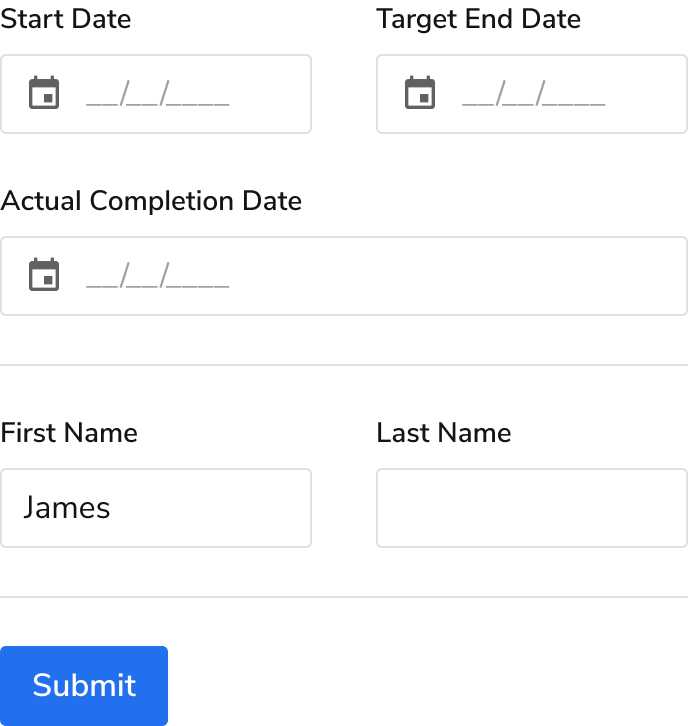
Divider
Dividers can be used to group out form elements, particularly when there is no subheader copy needed. This would use the divider component to accomplish this.


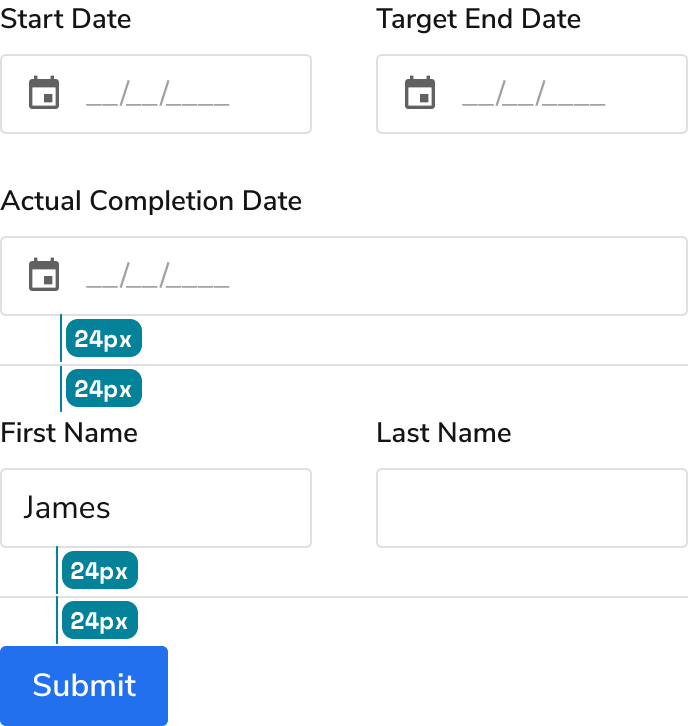
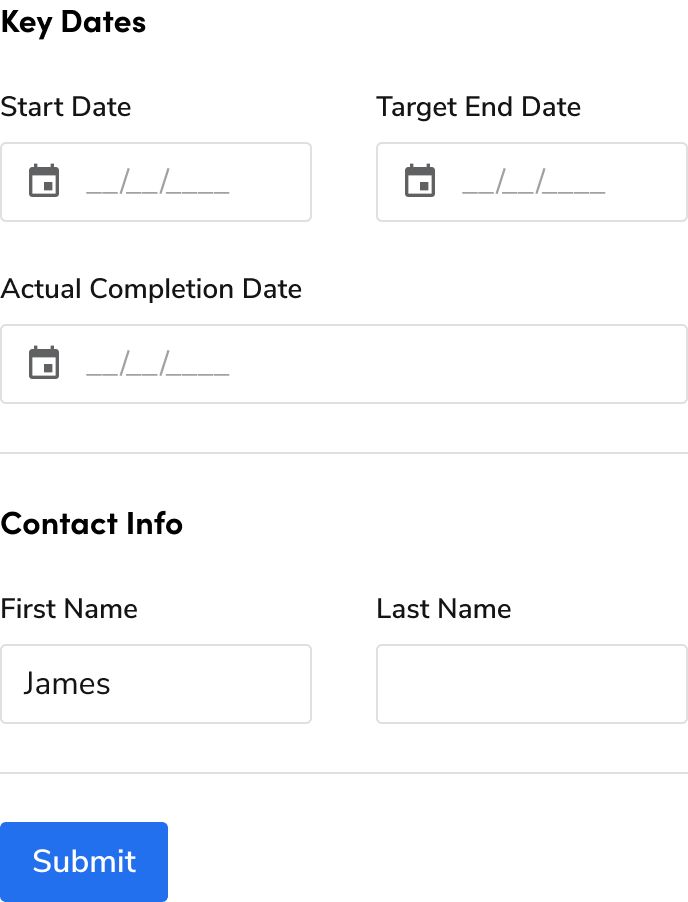
Dividers + Sub Headers
Subheaders and dividers can be combined on denser UI pages where separation is important to reinforce, while also needing the subheader copy.


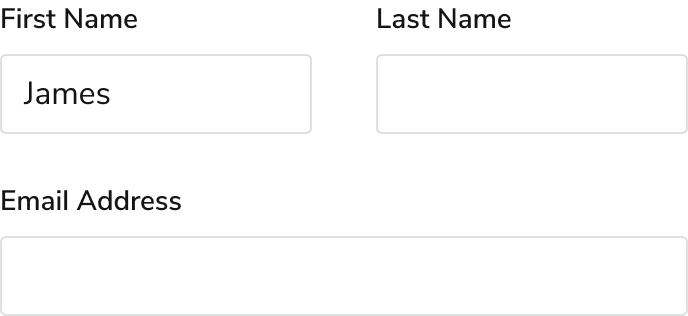
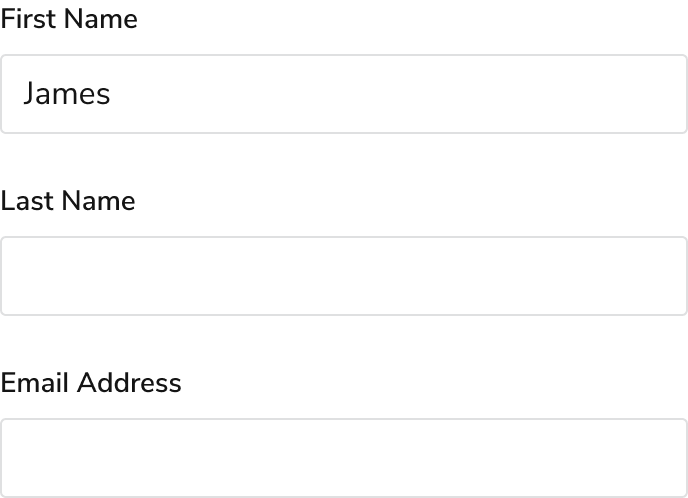
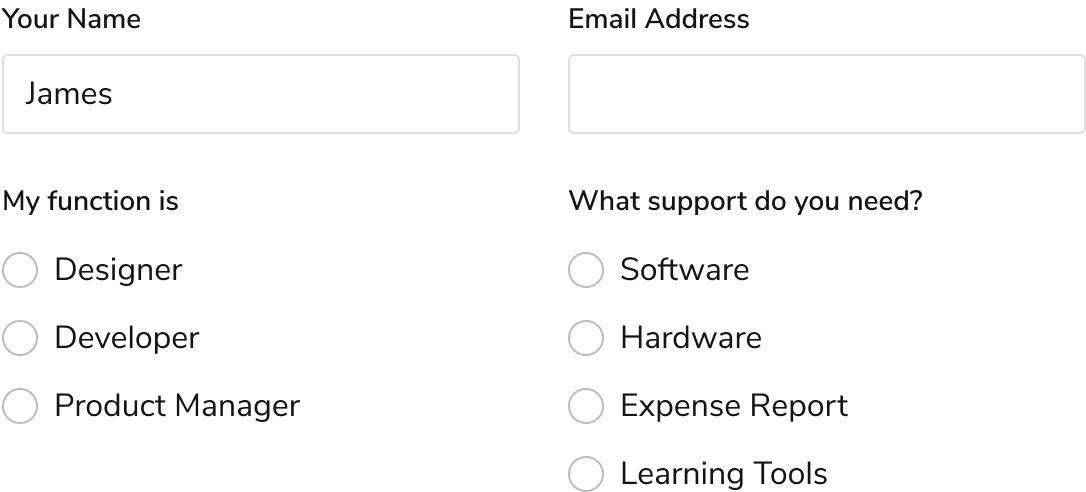
Columns



Forms in Layouts
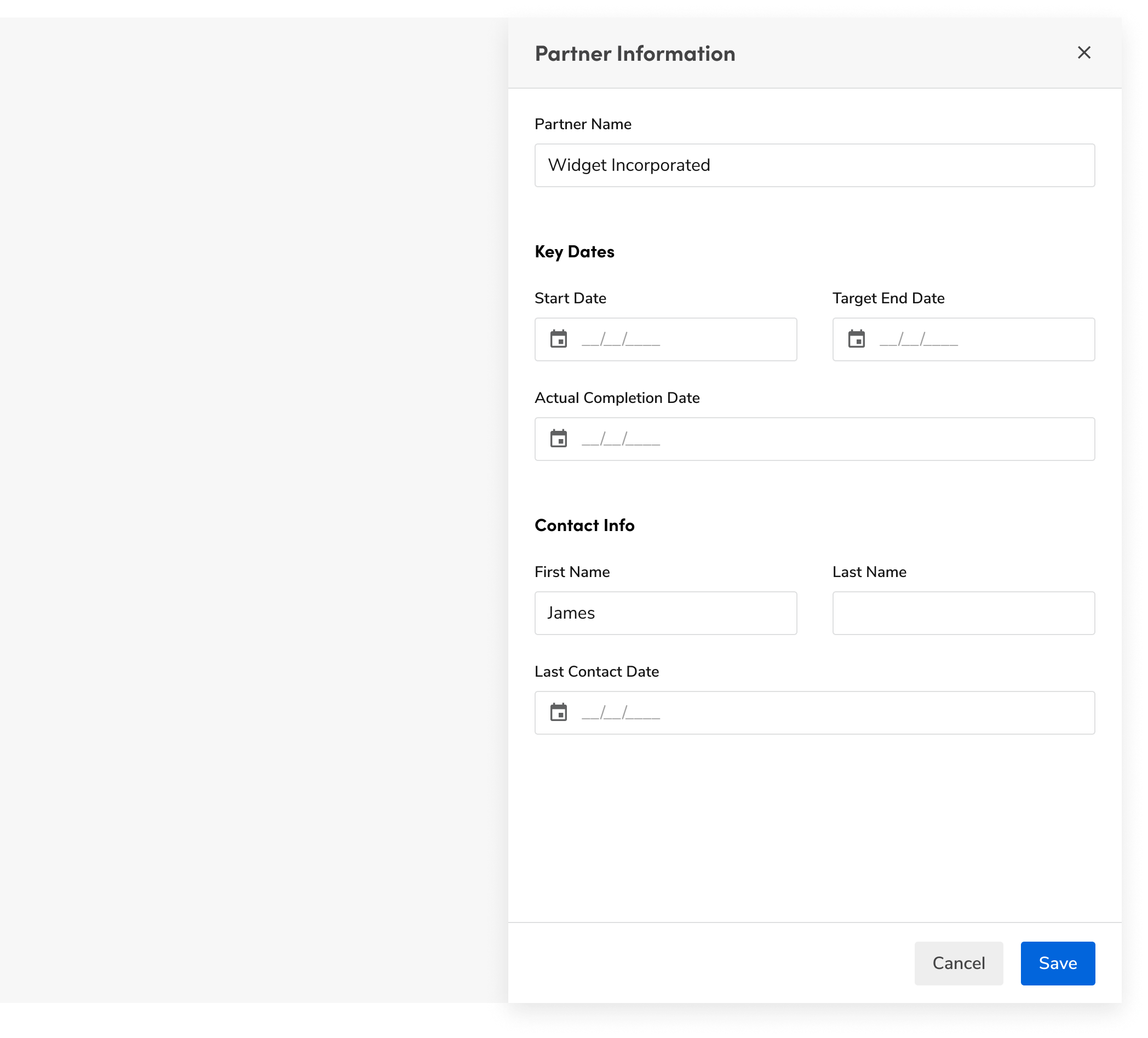
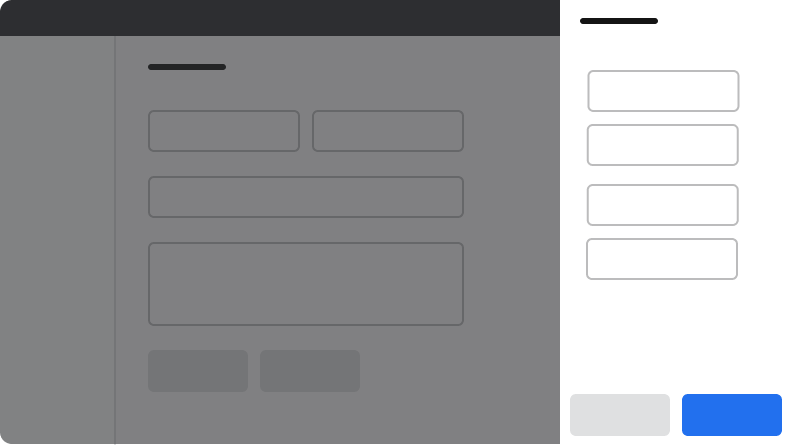
In a Drawer
As a rule, form element width should conform to the size of the Drawer’s set width.

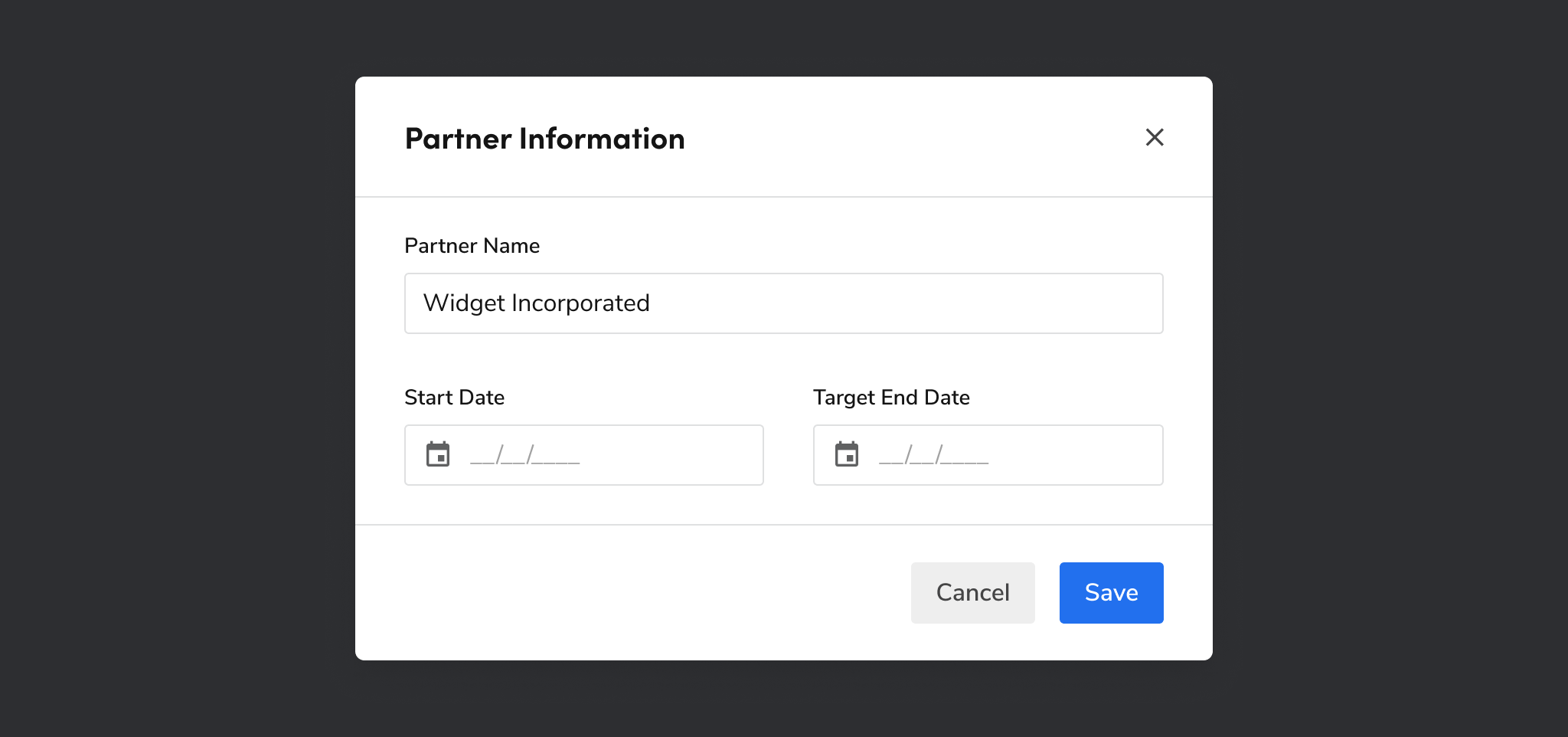
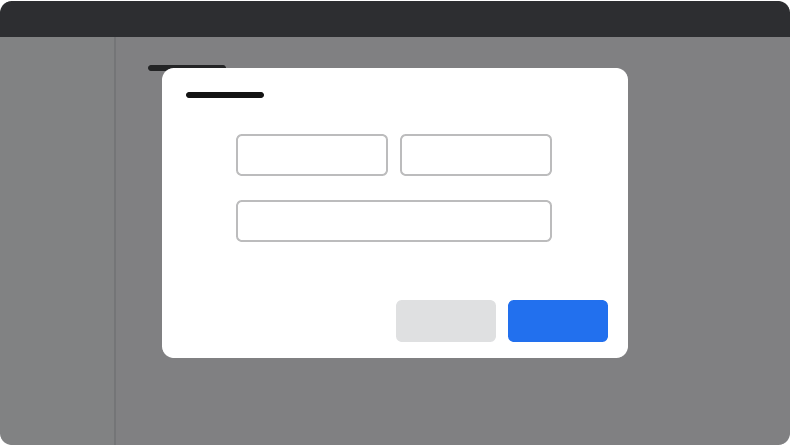
In a Modal
As a rule, form element width should conform to the size of the Modal’s set width.

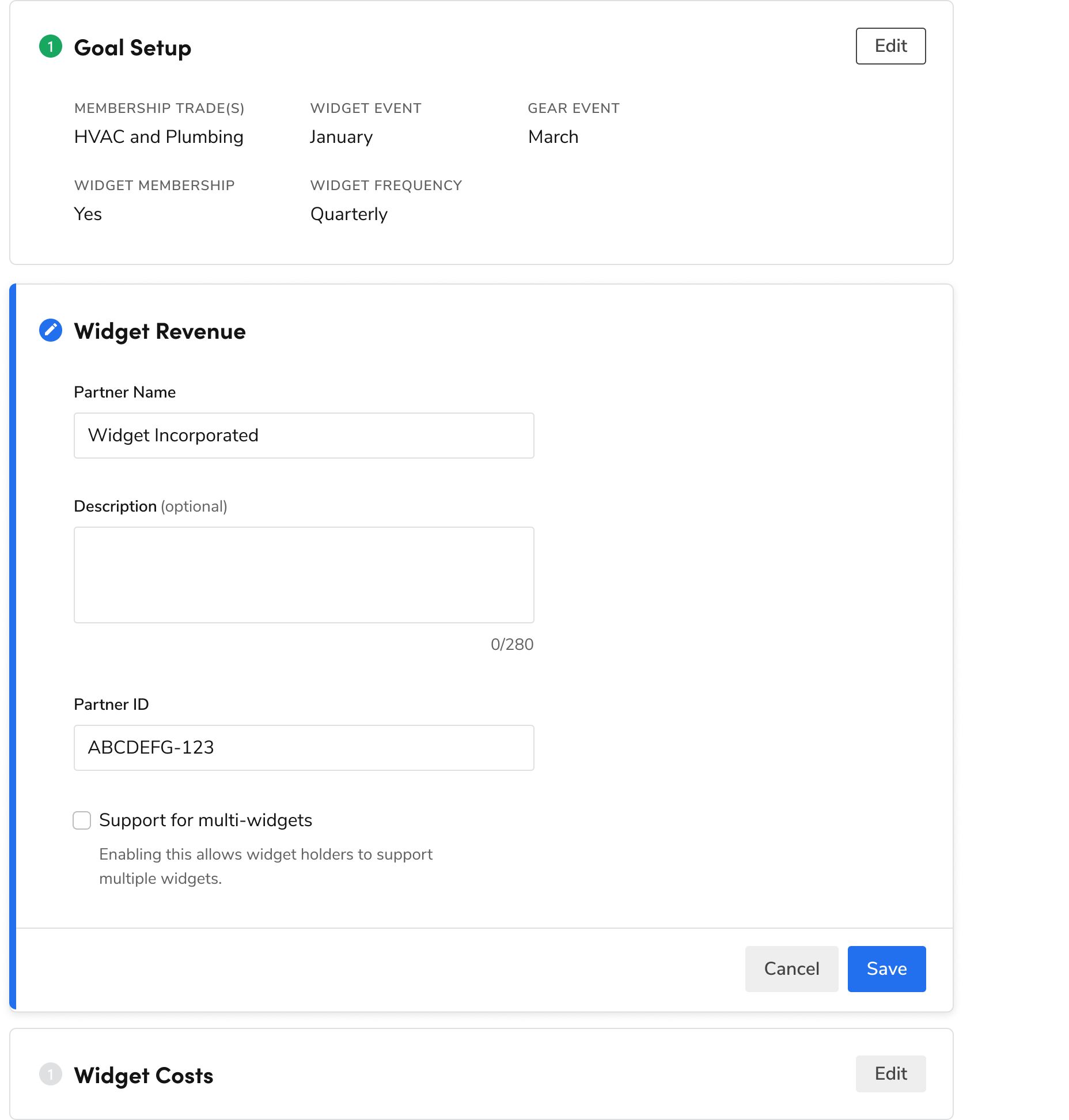
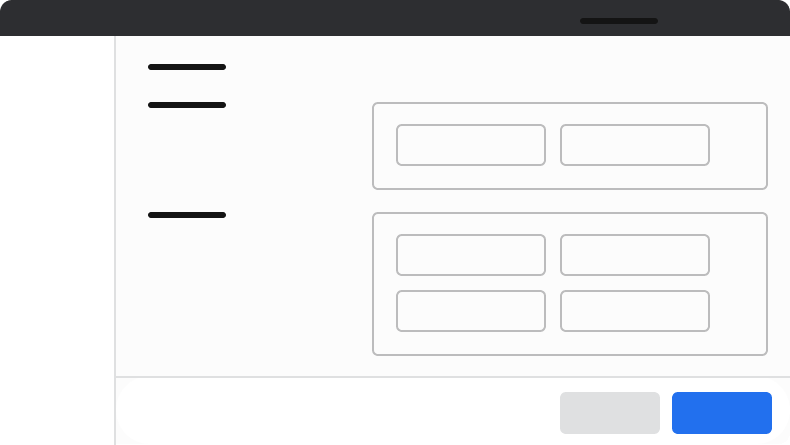
In a Flow Card
As a rule, form element widths in Flow Cards are set to a logical width to the form element, rather than the size of the Flow Card.

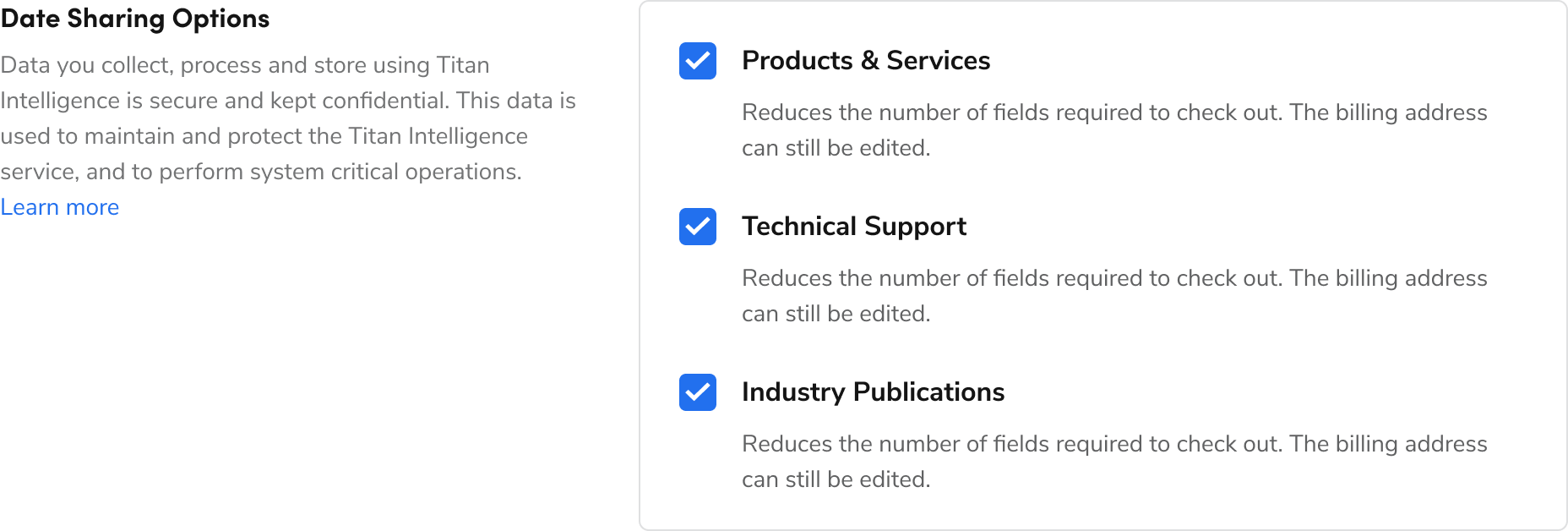
On a settings page
Refer to the Settings Templates and Examples for more specific examples of Form usage in this layout.

Usage Guidelines
Labels and Help
What help elements should we use?
Labels should almost always be used
Most contexts for forms require a label. Some exceptions include when an icon can clearly explain the use case, such as a search input, or if a label exists elsewhere, such as a table column.


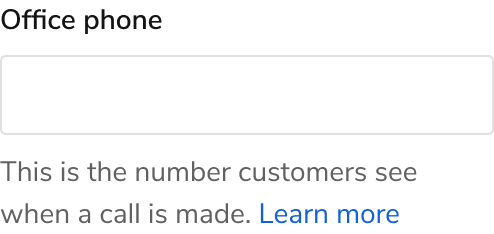
Use inline help for essential and supplementary information
Inline help is strong at providing additional information necessary to complete a form.


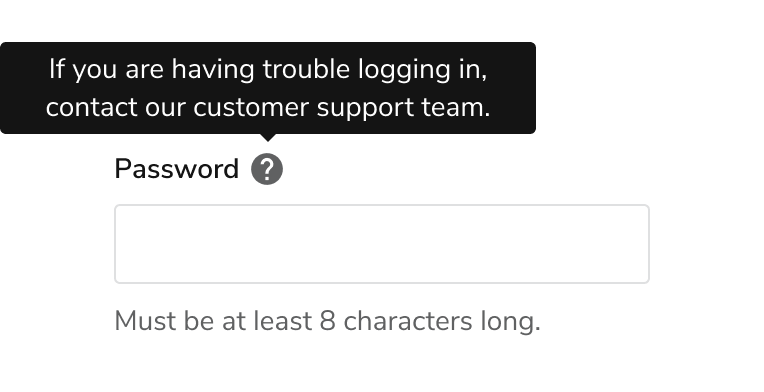
Use overlay help for supplementary information
Overlay help can de-clutter a page by putting less important, supplemental information behind an overlay element.


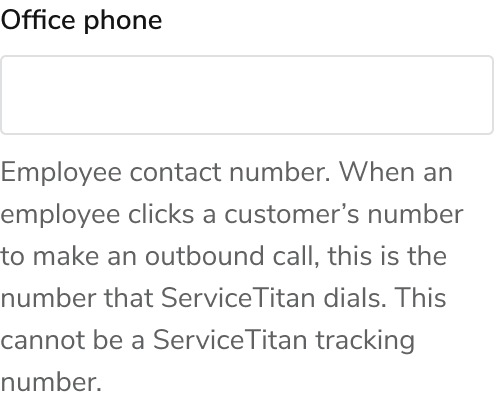
Inline help is preferred over overlay help
Inline help always being visible on the page improves the usability of the content itself. Overlay help can still be used however, particularly when the content density of the page is high.
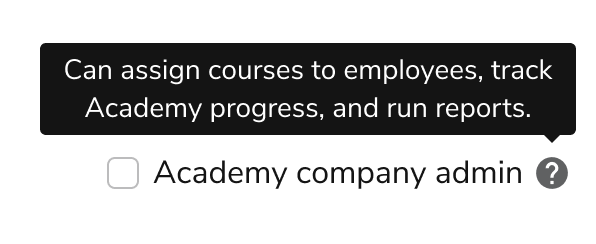
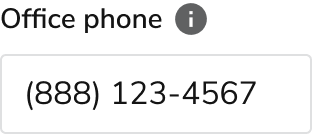
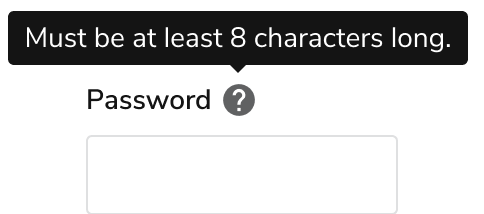
With overlay help, use the ? icon over the i icon
The information icon (i) is harder to read on low pixel-density monitors.

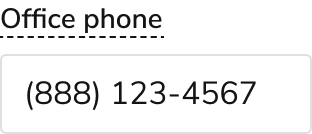
With overlay help, the ? icon is preferred to dashed underline
Using the dashed line can create usability issues. This style should only be used in heavy form pages where most form elements offer supplemental help.

Placeholder text should generally be avoided
- Users lose the help content on typing, and after the element is filled out.
- Higher contrast text can confuse a user into believing the placeholder is a real value.
- They have inconsistent implementations in browsers.

Input fields such as search, when paired with the icon, can be sufficient.

Reassure the user as they take action
Form help reminds and validates the user’s actions. It’s especially valuable when used with features that aren’t used often, have high stakes, or rely on a certain level of expertise and area knowledge, e.g., accounting concepts.
This helps the user feel confident about the outcome what they are about to do and reduce errors.
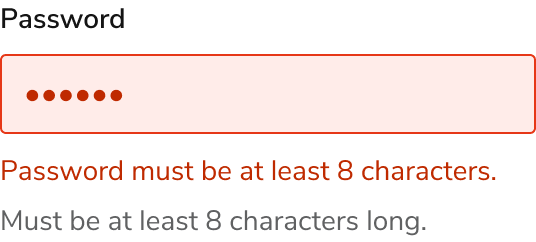
Form Validation
To see how to handle errors in Forms, refer to our Errors & Warning pattern documentation.

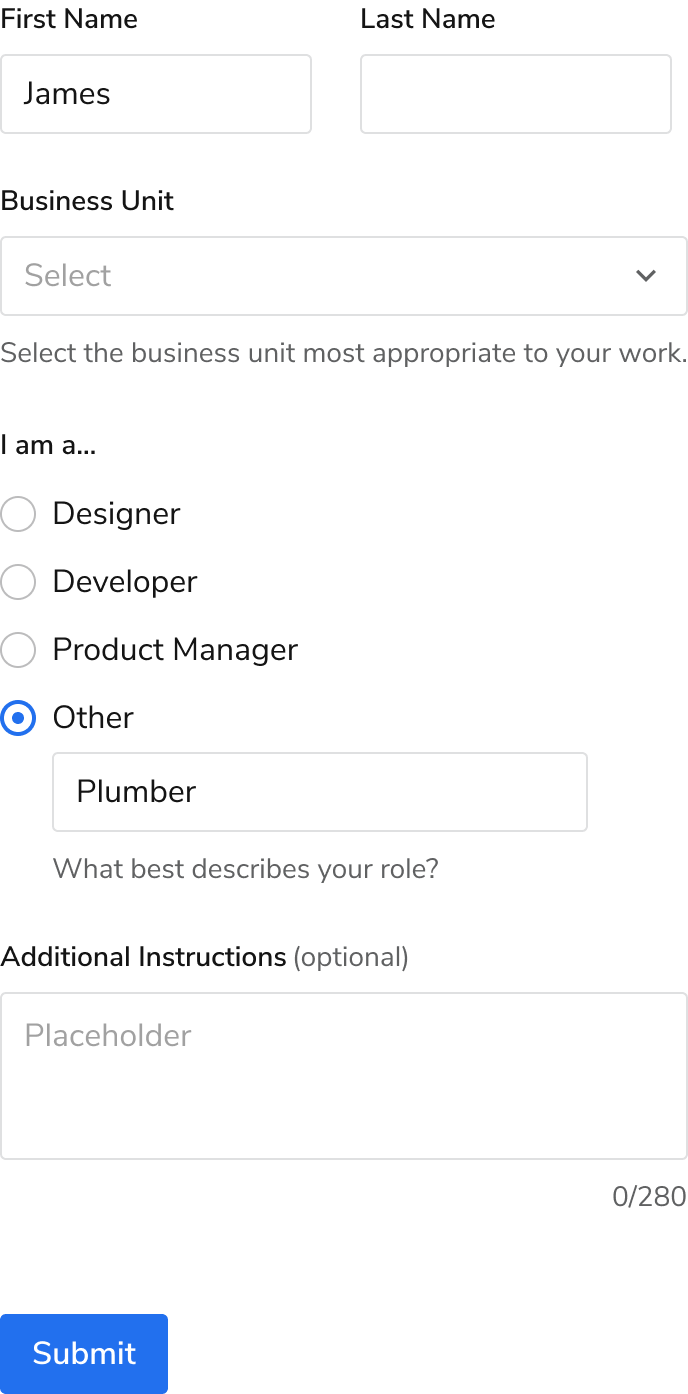
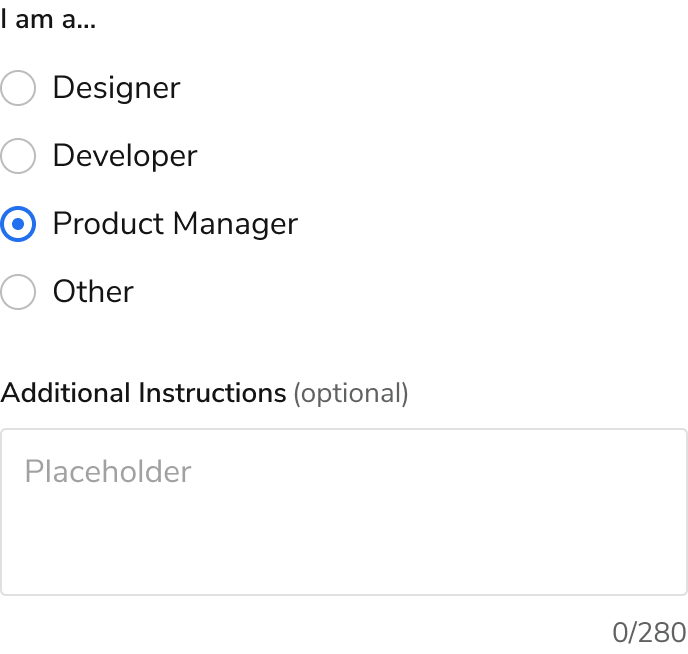
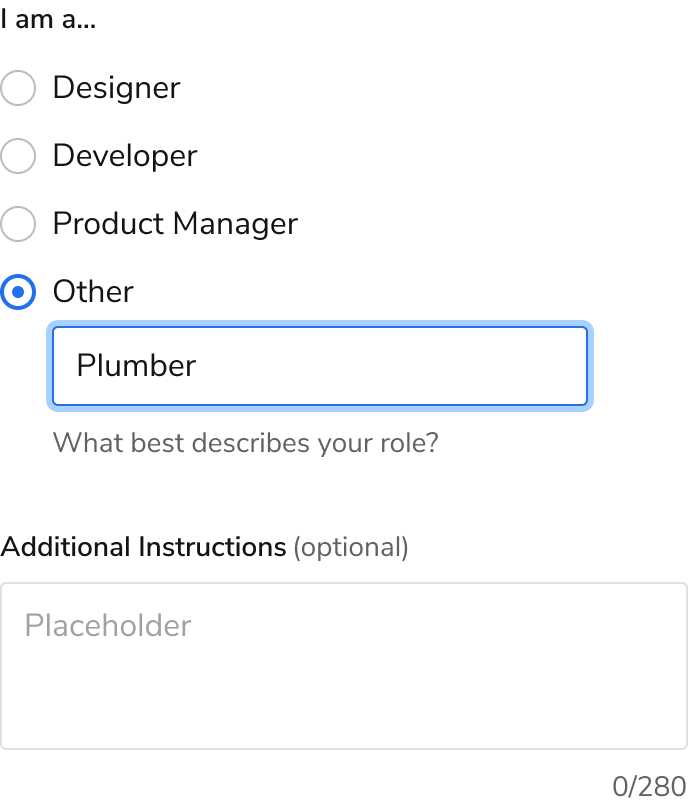
Progressive Disclosure
Certain form elements can be displayed only after a relevant element has been selected. This can be useful in shortening a form without losing critical information. When these hidden elements are inline, indenting the element can visually reinforce its relation.


Button Alignment
Place form actions at the bottom


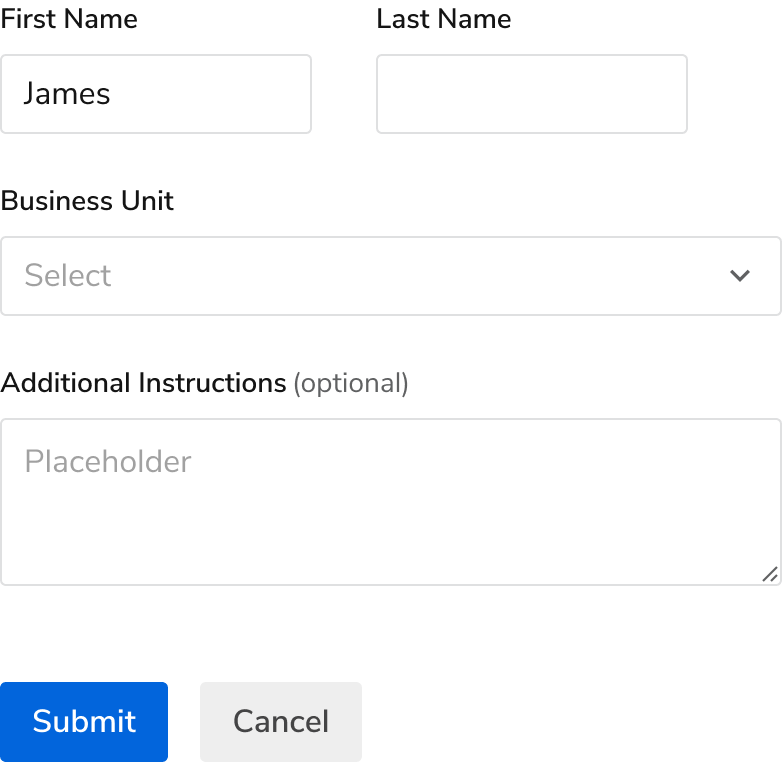
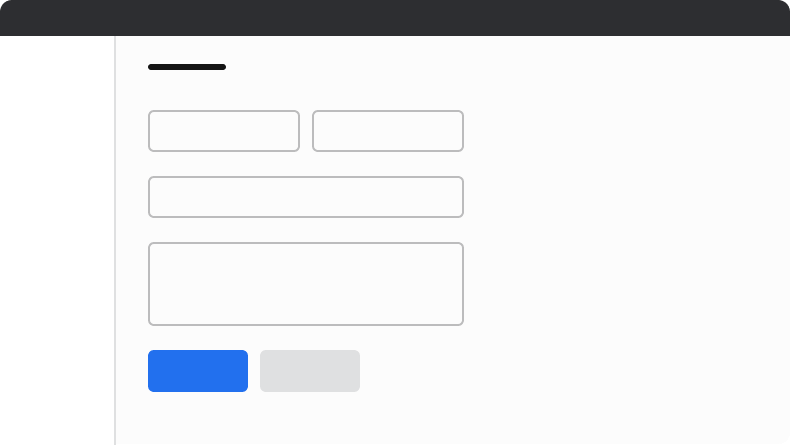
Left alignment usage
Left alignment is used when the form is on a typical page.

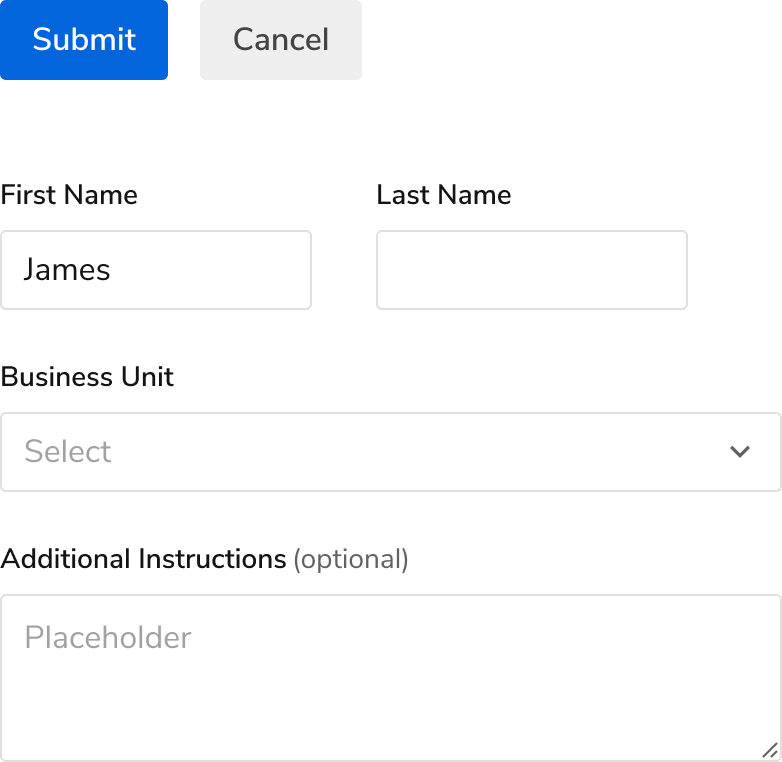
Right alignment usage
Right-aligned actions occur when the form element is contained in a Modal or Drawer, or when a page has a sticky footer.



Content Guidelines
Form Titles
Titles should clearly communicate at a glance what the purpose of the form is.
Job Dashboard
Agreement Details
Visits
General Info
Details
Other
Labels
A label is a short, meaningful description that clearly indicates what the user is expected to enter.
- Labels should be 1 to 3 words and written in title case.
- Labels should primarily be nouns. Avoid using labels as CTAs.
- A label is not inline help and shouldn't be used to provide instruction.
Email Address
Phone Number
First Name
What is your email address?
My phone number is:
First name
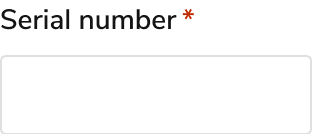
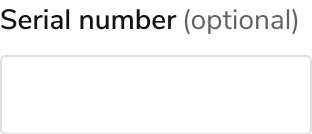
Optional vs Required Labeling
- Be consistent within the complete form. This overrides preference on individual sections / pages of a form.
- If the majority of form elements are required, only mark the optional fields.
- If the majority of form elements are optional, only mark the required fields.
- If there is a healthy mix, defer to the consistency of labeling in related user flows.


Inline Help
Use sentence case capitalization
Keep help text 1-2 lines as long as the element itself
Most contexts for forms require a label. Some exceptions include when an icon can clearly explain the use case, such as a search input, or if a label exists elsewhere, such as a table column.


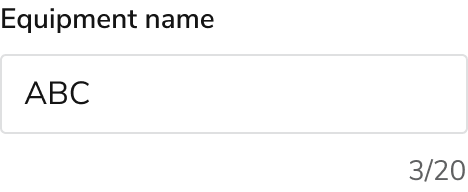
Is used for a character counter

Model text inputs
Modeled text inputs are text field inputs that require text to be formatted in a specific way. Because modeled text inputs require a particular structure, always include examples that demonstrate how the user should enter the information.
- Use help text to include an instructional call to action and an example that shows the required text format
- If there’s not enough room to include both an instructional call to action and an example, then include only the example
- Use the word “Example” followed by a colon to introduce the example (instead of e.g.)




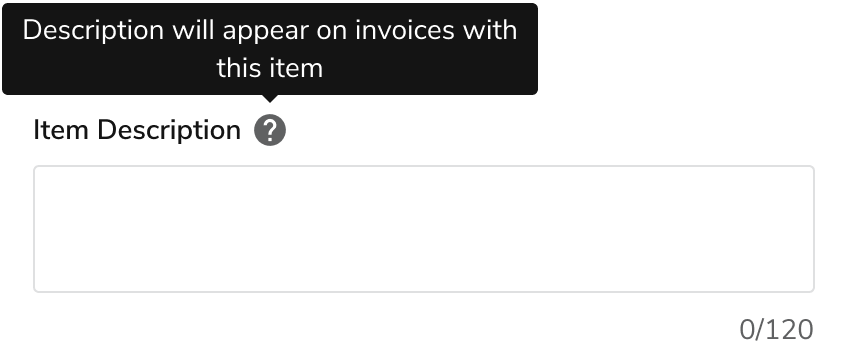
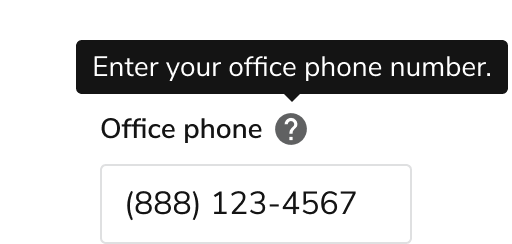
Overlay Help
Keep help text 1-2 lines
This is true even in a form with lots of overlay help. Either find unique supplemental information to discuss, or remove the overlay help.

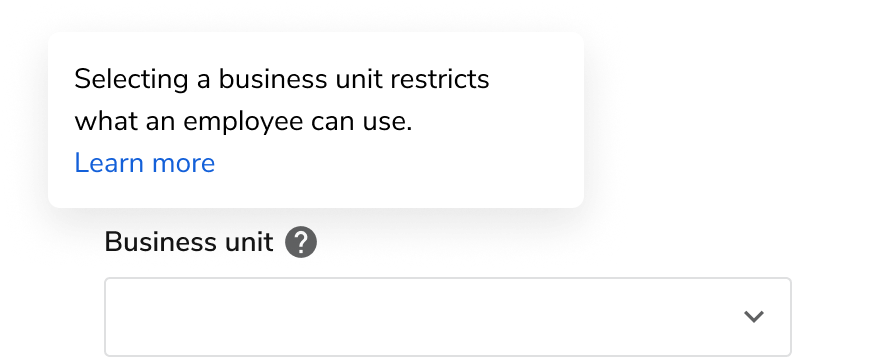
Use a Popover for longer content or one with links
This is true even in a form with lots of overlay help. Either find unique supplemental information to discuss, or remove the overlay help.

Don’t repeat the content of the label
This is true even in a form with lots of overlay help. Either find unique supplemental information to discuss, or remove the overlay help.

Avoid surfacing essential information
Users generally have to recall overlay information when completing the form element. Inline help lets the user read it at all times.

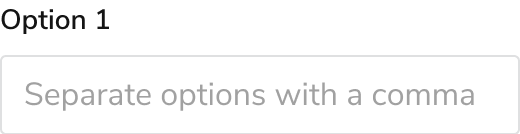
Placeholder Text
In general, avoid
In most use cases, the inline and overlay help are preferred picks to placeholder text. Placeholder text is low contrast, it disappears as soon as a user starts typing, is limited in space, and unreliable for screen readers.
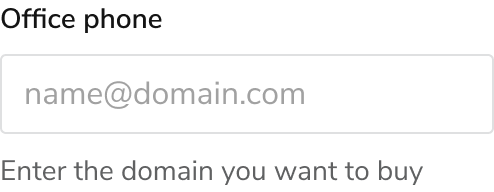
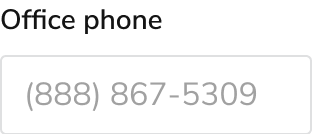
Don’t use real examples
Real examples confuse user input. If an example is used, it should look clearly generic.

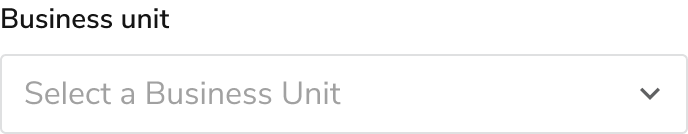
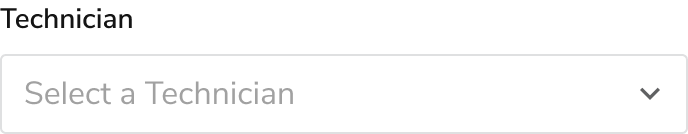
In empty Selects, can describe the action taken
This would be typically be worded as “Select ___”



Related Content
Components
For working with the component directly, refer to the component page version of Forms.
Patterns
-
For how to handle errors in Forms, refer to the Errors and Warnings pattern.
-
For how to handle notifications in Forms that aren't errors, refer to the Notifications pattern.